
 折后价
vue{ activity.level_name }}vue{ member?'特享折扣'+activity.member_discount_rate+'折':'特享价' }}
¥
¥
折后价
vue{ activity.level_name }}vue{ member?'特享折扣'+activity.member_discount_rate+'折':'特享价' }}
¥
¥


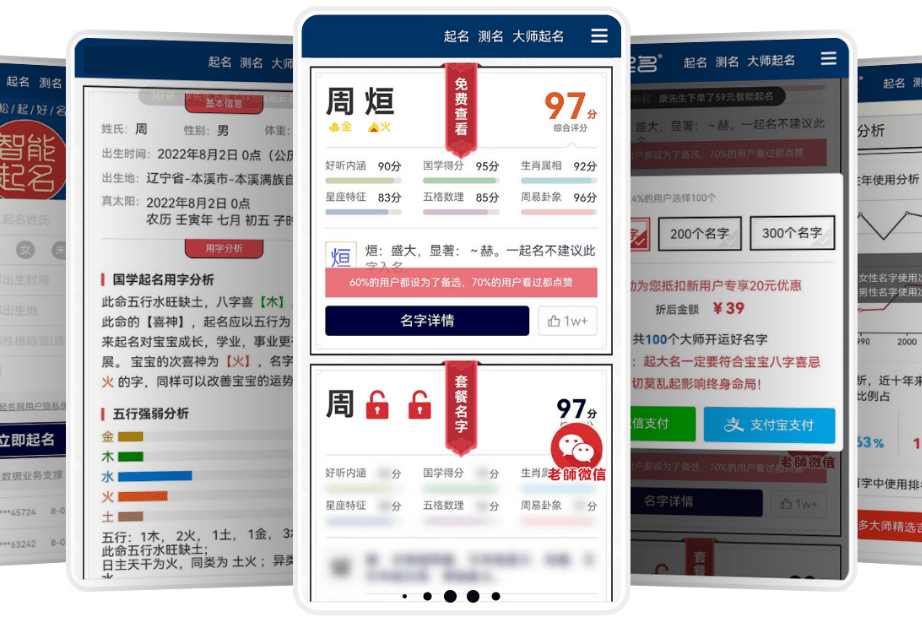
我司专业开发的吉祥起名测名管理系统,以PHP+MYSQL架构,让系统更畅快稳定。限时活动赠送八字命理运势测算系统源码一套。
目前市面上类似系统众多,多数为随机或固定生成名字,非严格意义上专业起名系统。吉祥起名系统集成宝宝起名测名、公司起名测名、店铺起名测名、大师在线接单、CMS文章系统于一体,多种应用场景集成微信、支付宝官方/个人支付接口,并以18种独家算法、百万级数据、超强的管理后台以独立部署的形式交付,所有数据本地化非API,更加符合您的发展规划!专业商用起名源码!
名字生成双套算法、独有喜神算法、诗经匹配算法、五行算法、周易64卦算法、星座算法、生肖算法、三才五格算法、马派测名算法、 五行强弱算法、声调和结构分析、断易天机算法、周易用字分析
[控制台]支付数据统计汇总
[系统配置]起名测名价格配置、代理佣金配置、站点资料配置、支付配置
[管理员配置]管理员增加修改删除
[CMS管理]文章内容增加修改删除
[行业管理]公司店铺行业管理
[数据源管理]汉字库管理、诗经数据管理、生肖用字库、宝宝名字库
[专家起名管理]套餐管理、订单管理、方案回复
[智能订单管理]订单明细管理
[代理商管理]增加、修改、删除;充值套餐管理、提现申请管理
专注于起名测算类网站平台的开发,我们只做这一件事。
提供数据更加精细准确化、运营更加便捷的管理系统。
暂时没有任何评价